(javascript)es6的的arrow function的scope差别
展示代码:
class P {
constructor(n) {
this.n = n
}
p() {
setTimeout(function() { console.log(`this: ${this.n}`) }, 100)
}
q() {
setTimeout(() => console.log(`this: ${this.n}`), 200)
}
}
let p = new P("x")
p.p()
p.q()
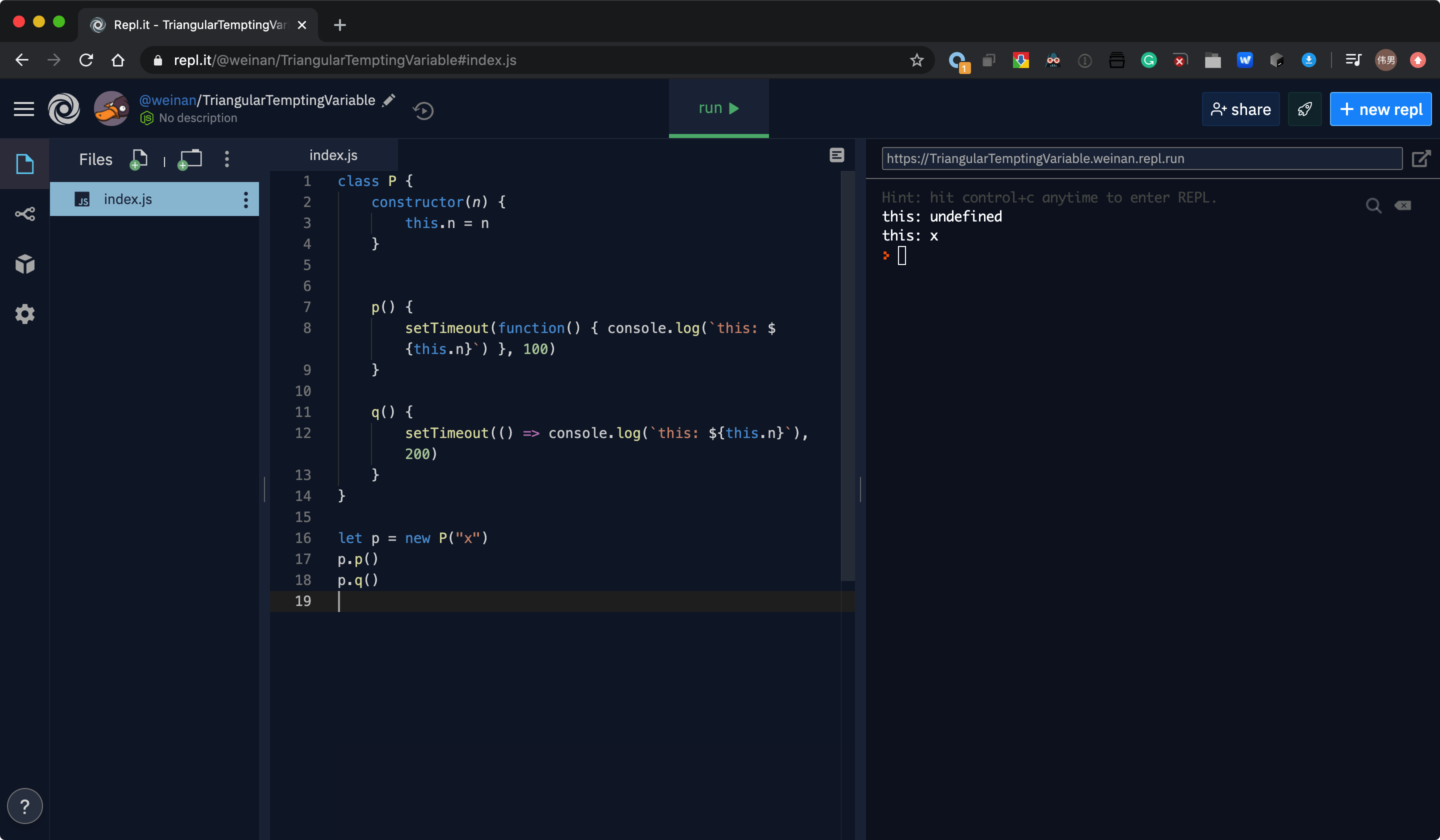
运行结果:

从上面截图可以看到,arrow function和普通function的scope区别:它们的this所指向的object不一样。
- 上一篇 fish环境下安装pyenv
- 下一篇 RESTEASY-2638工作笔记(一)