resteasy-spring-boot的release流程(上)
通过resteasy-spring-boot介绍JBoss社区开源项目的发布流程。
首先迁出resteasy-spring-boot:
$ git clone git@github.com:resteasy/resteasy-spring-boot.git

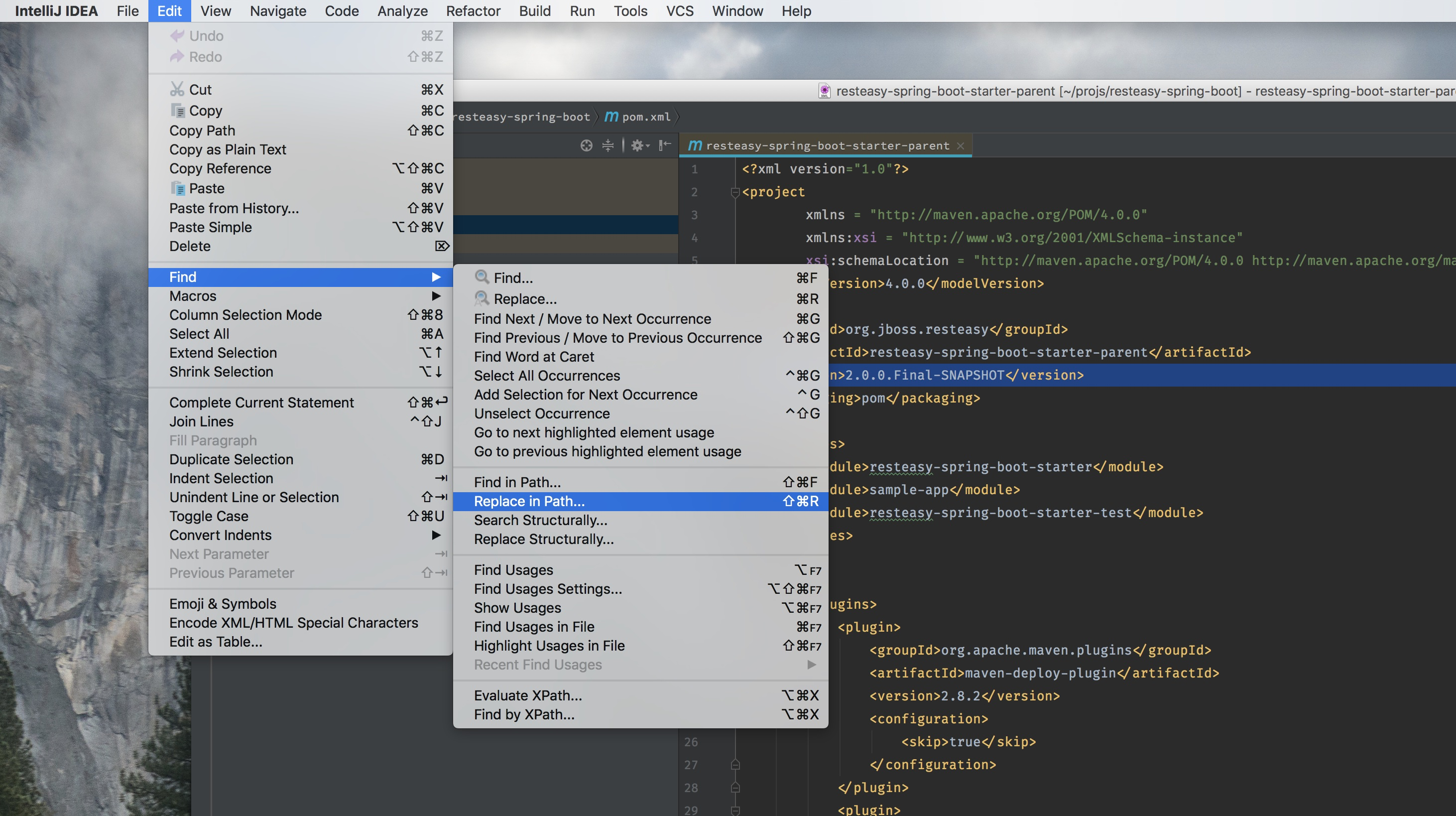
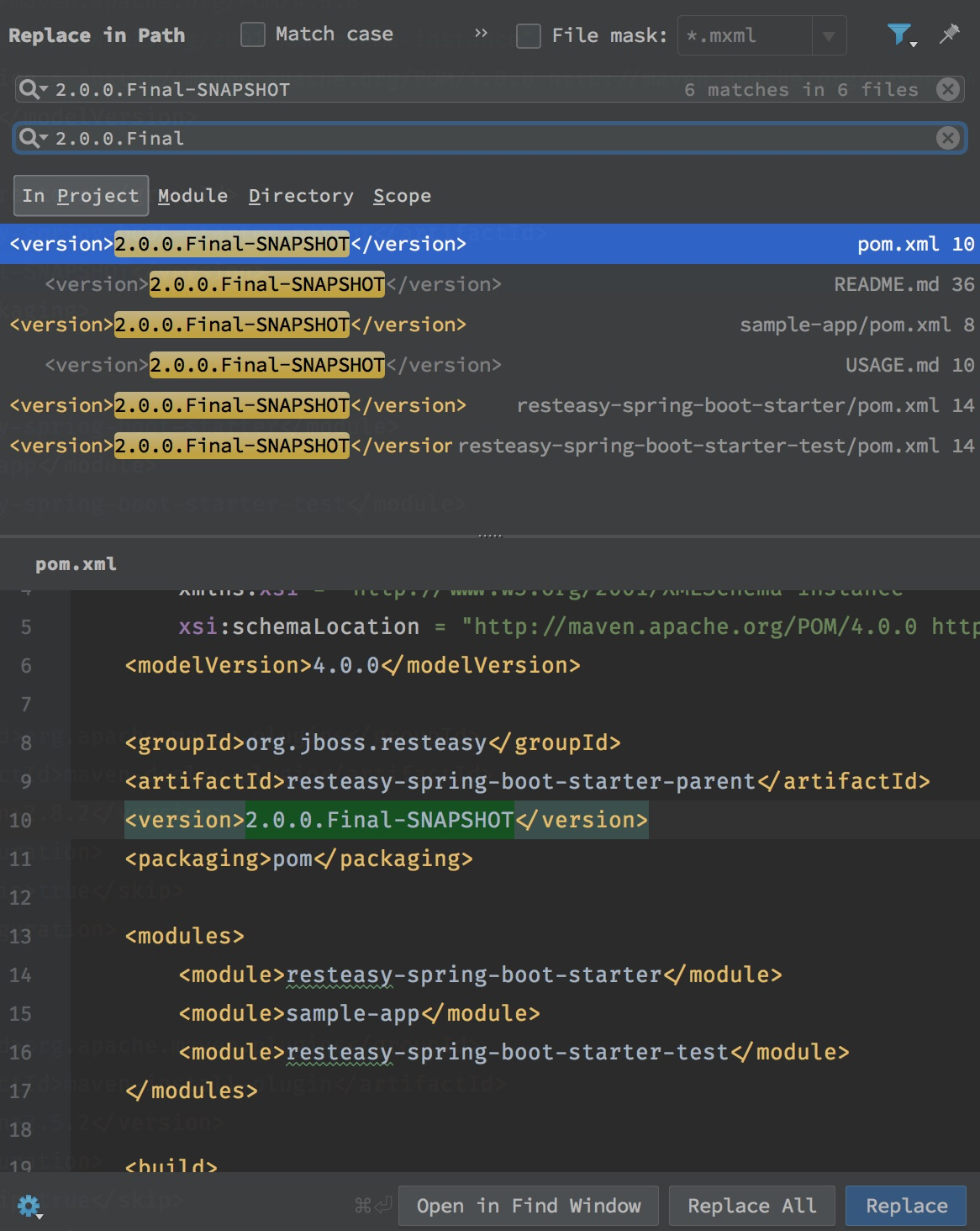
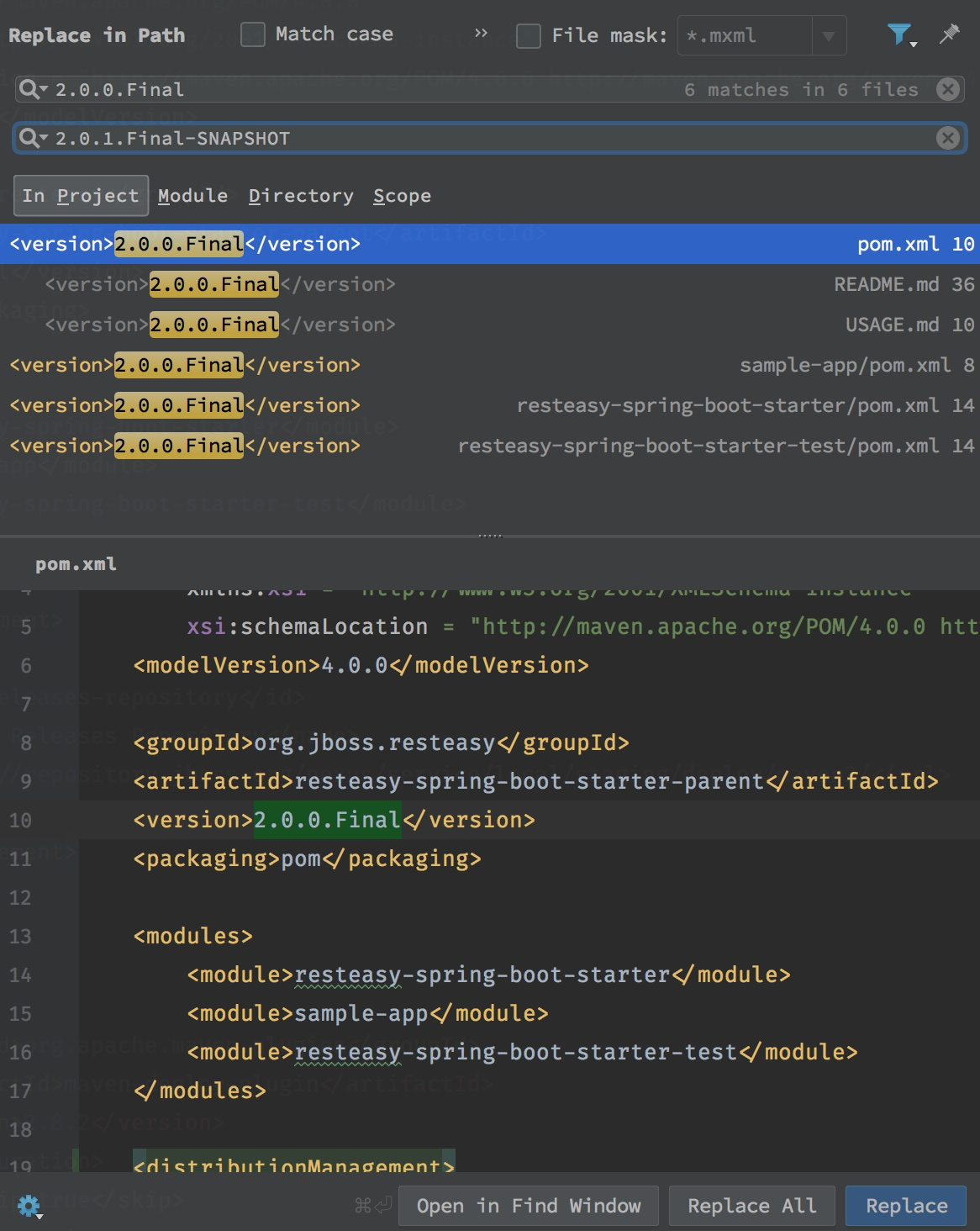
批量修改版本号:


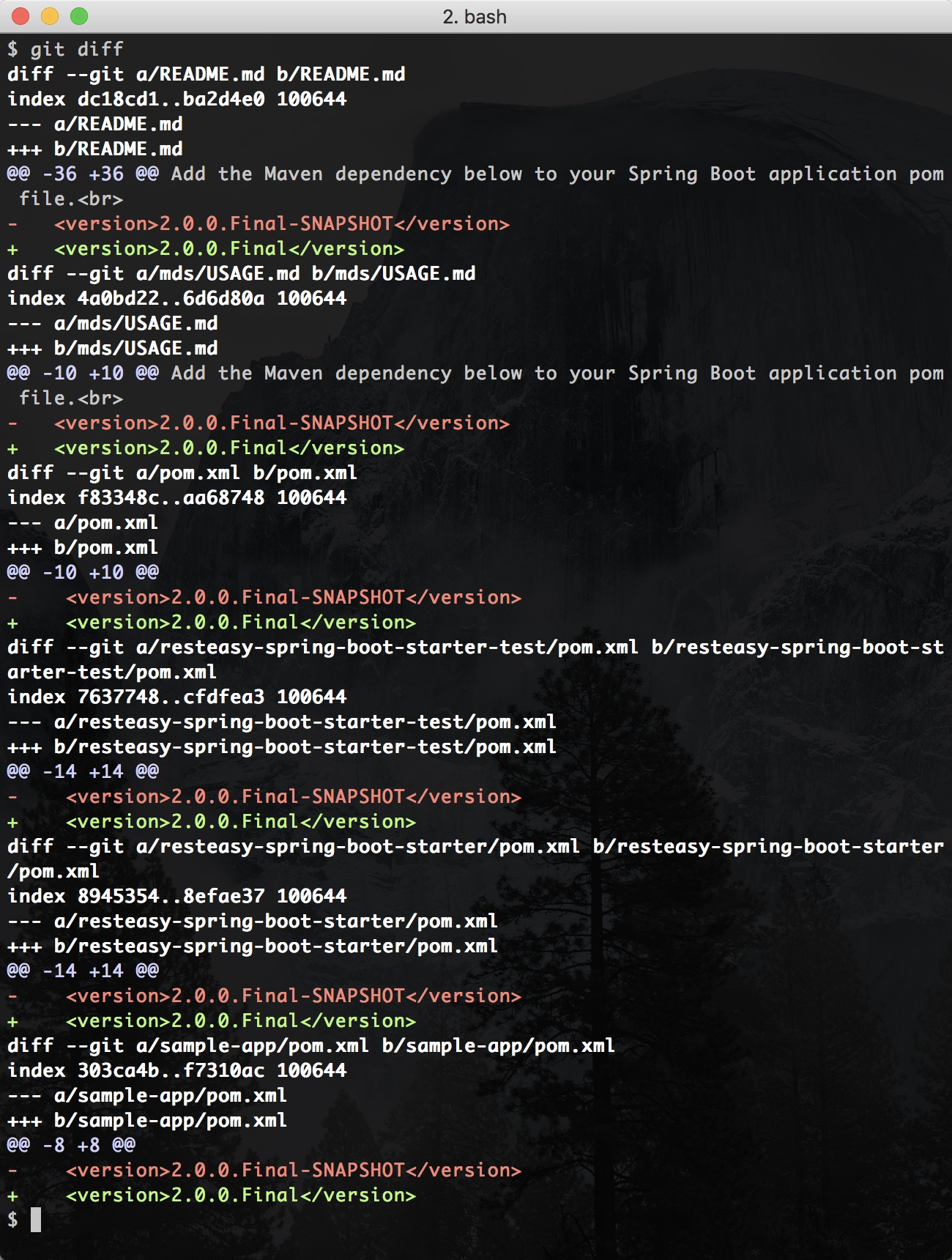
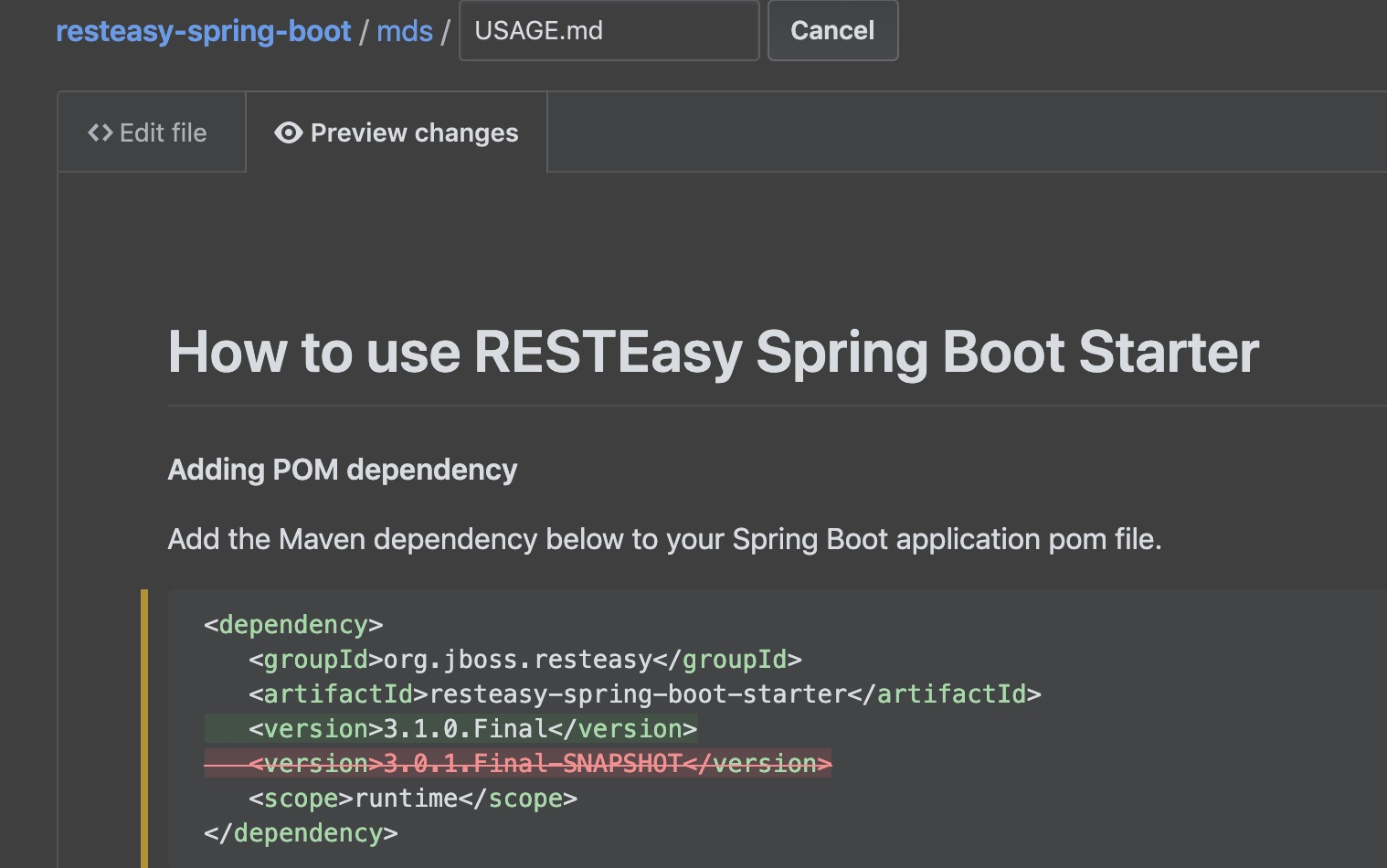
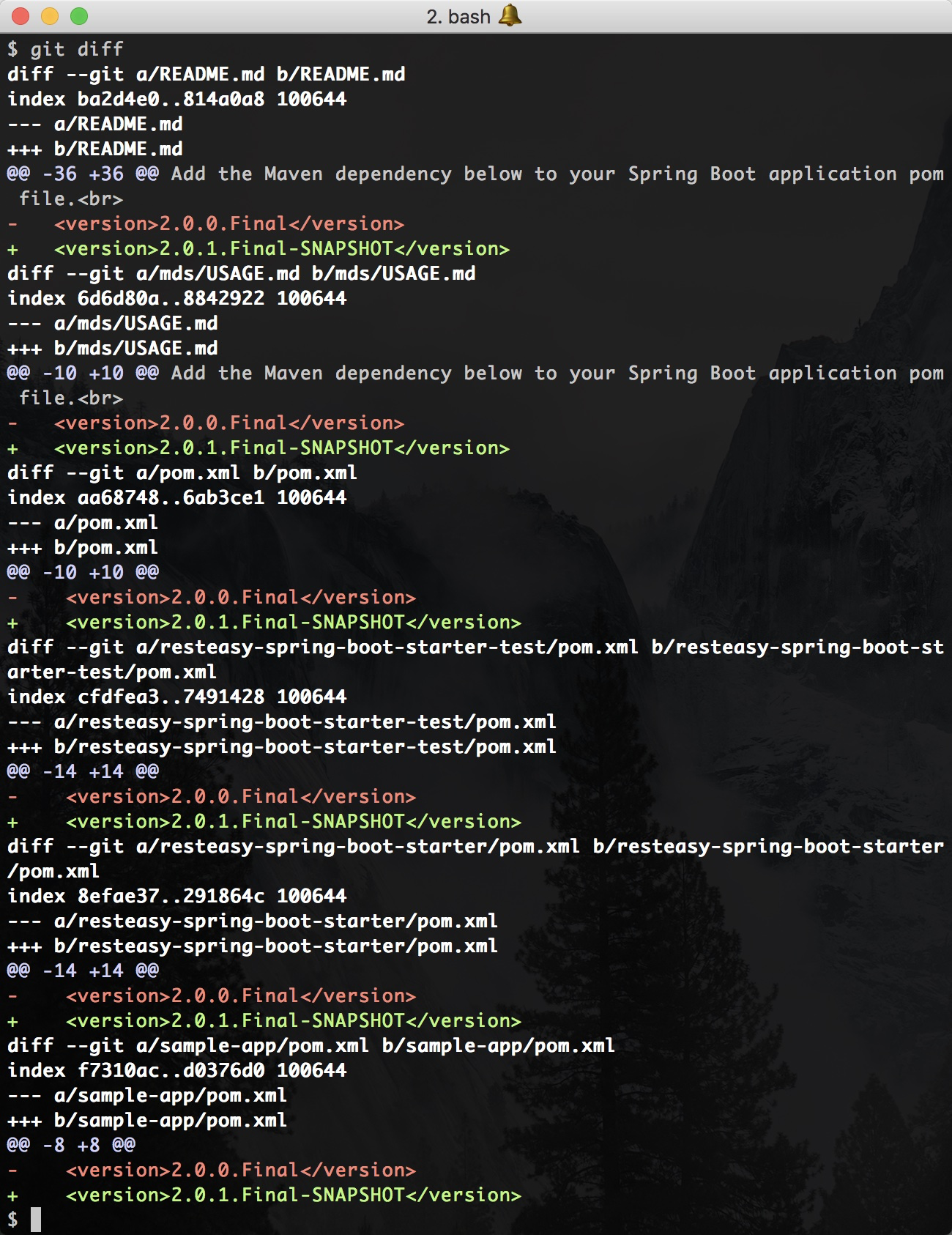
检查一下所做的修改:

还有两处文档里面的项目版本号也要改:
mds/USAGE.mdREADME.md

做下测试build:
$ mvn -U clean install
编译没什么问题后,把修改的版本进行commit:
$ git commit -a -m '2.0.0.Final'
[master 65f9214] 2.0.0.Final
6 files changed, 6 insertions(+), 6 deletions(-)
然后tag这个版本:
$ git tag -a 2.0.0.Final -m '2.0.0.Final'
然后push这个master分支,以及这个tag:
$ git push --tags
Counting objects: 13, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (12/12), done.
Writing objects: 100% (13/13), 1.20 KiB | 1.20 MiB/s, done.
Total 13 (delta 6), reused 0 (delta 0)
remote: Resolving deltas: 100% (6/6), completed with 6 local objects.
To github.com:resteasy/resteasy-spring-boot.git
* [new tag] 2.0.0.Final -> 2.0.0.Final
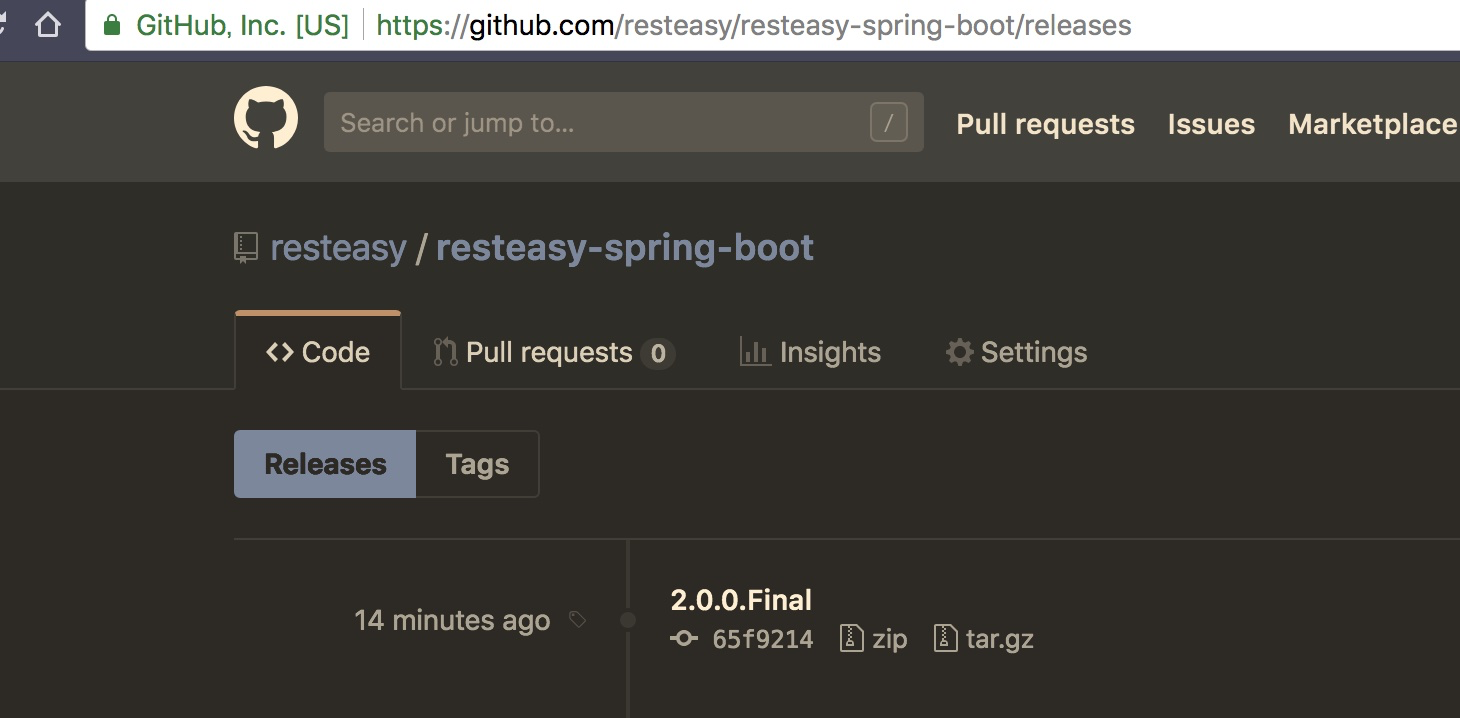
这样这个社区版本就在Github里面发布了:

以上是github这边的工作。
然后是把这个新版本发布到JBoss的Maven仓库里面去
首先要把新的版本deploy进JBoss的staging repo:
$ mvn deploy -Dmaven.test.skip=true -Dcobertura.skip
注意deploy信息是放在pom.xml里的:
<distributionManagement>
<repository>
<id>jboss-releases-repository</id>
<name>JBoss Releases Repository</name>
<url>https://repository.jboss.org/nexus/service/local/staging/deploy/maven2/</url>
</repository>
</distributionManagement>
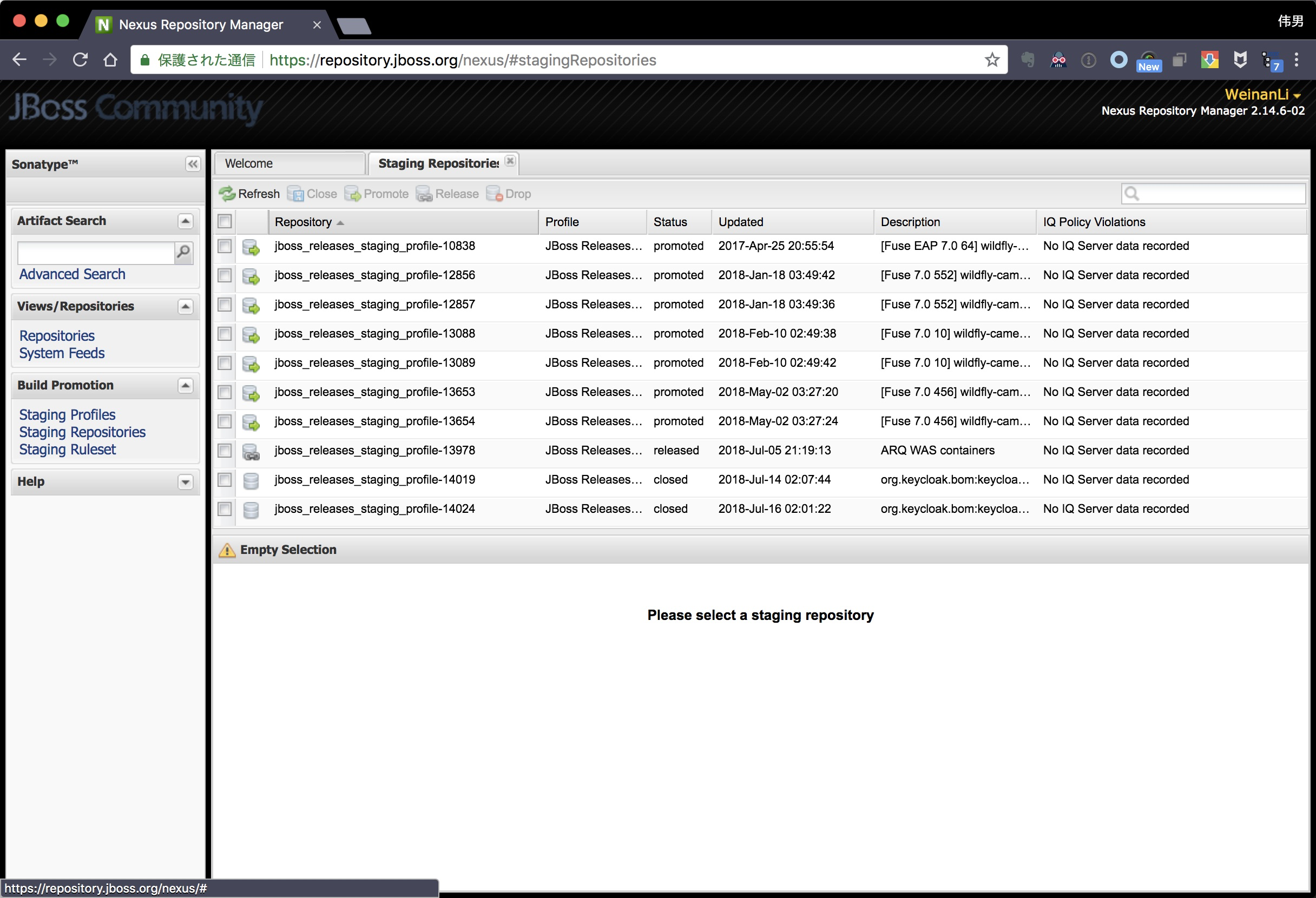
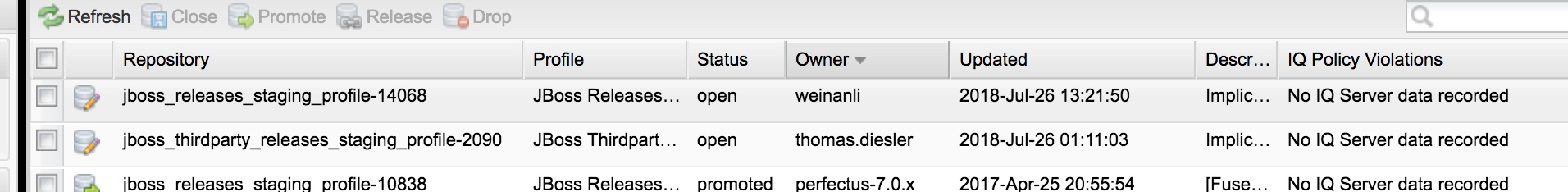
然后deploy所需的用户名密码,要放在~/.m2/setting.xml。此时登录到JBoss Nexus的页面( https://repository.jboss.org/nexus/ ),选择Staging Repositories:

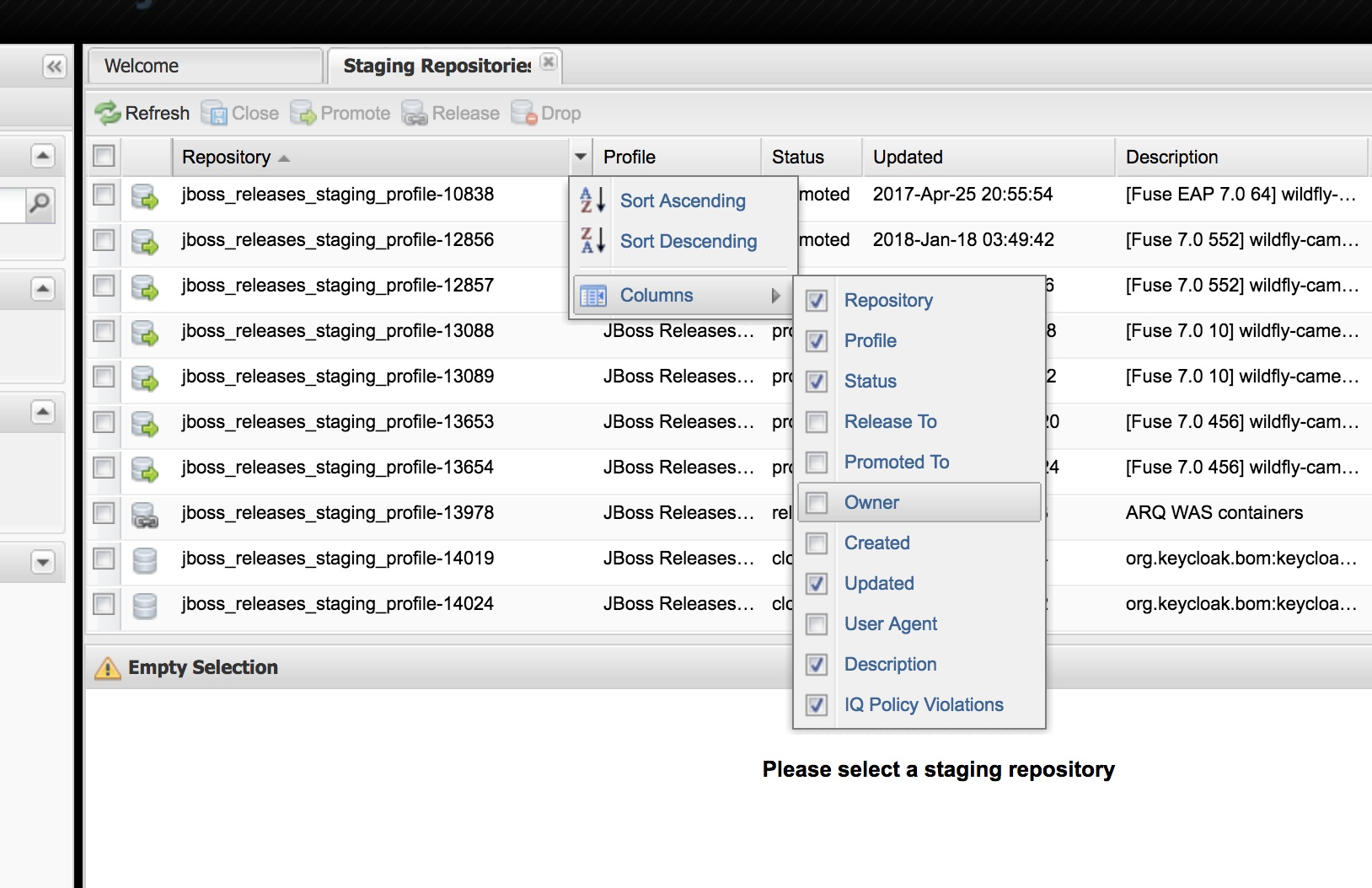
此时点击下拉菜单,勾选Owner:

在Owner这一栏里,找到自己刚刚deploy的repo:

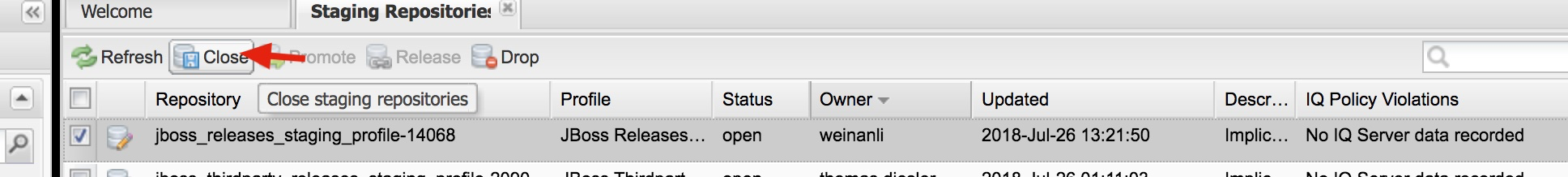
勾选这个staging repo,然后点击close:

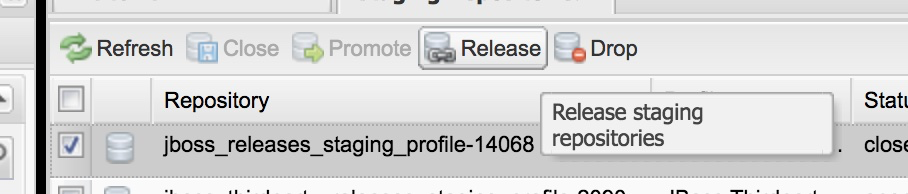
close完成后,点击Release:

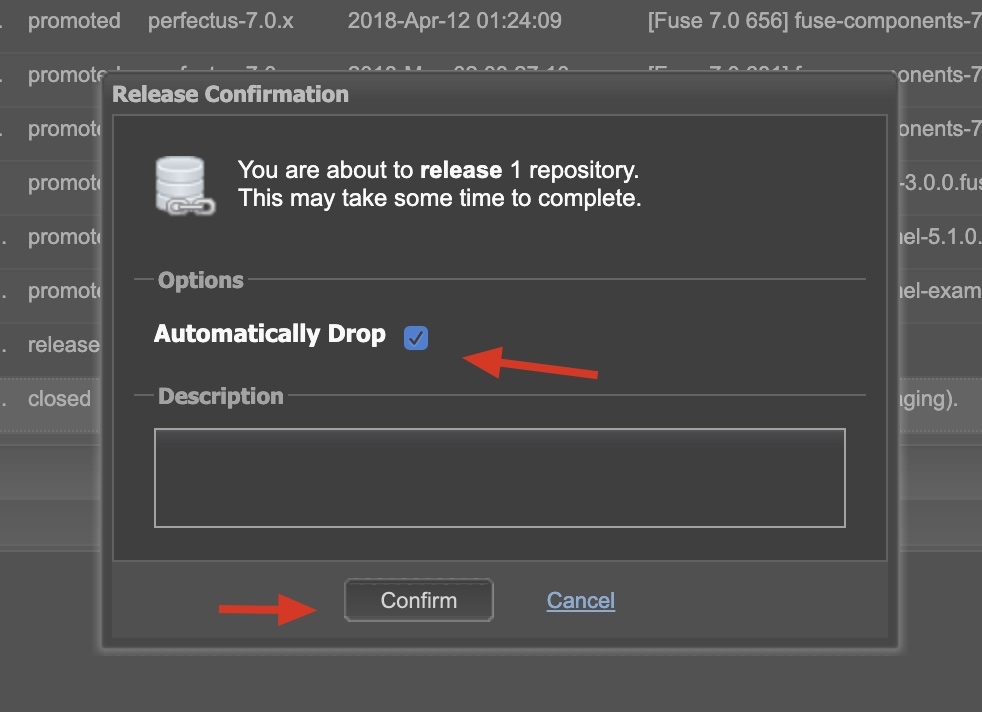
点击Release后,选择Confirm:

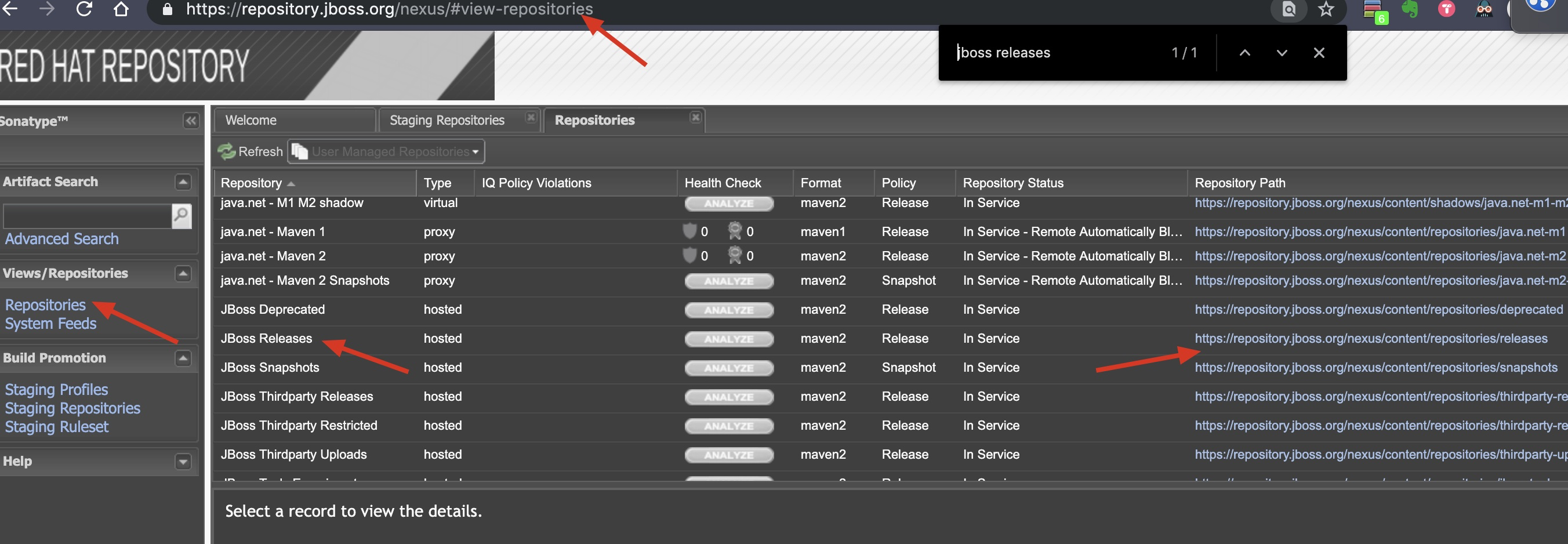
这样,这个新版本就会发布到JBoss的Maven仓库里去了。JBoss的仓库在这里查询:
https://repository.jboss.org/nexus/#view-repositories

可以看到JBoss Releases仓库位于:
从上面的仓库可以找到spring-boot-starter:
可以在这个仓库查看刚刚发布的版本。
然后是github里面的清理工作
首先要把版本进行更新:

这样master branch就准备好了进行新的版本开发。然后照例还是检查一下修改没有问题:

然后rebuild一下进行确认修改没有问题:
$ mvn -U clean install
最后就是commit和push:
$ git commit -a -m 'bump version'
$ git push origin master
这样master分支就清理完毕了。最后的任务是JIRA这边设置新的版本,内容比较多,分到下篇里面写。