rails6+vue的集成使用 (rev.3)
查看ruby版本:

我用的是jruby,用默认的ruby也可以。我使用的java版本:

查看rails的版本:
$ rails -v
Rails 6.0.3.2
创建新项目并且使用vue:
$ rails new foo_vue --webpack=vue
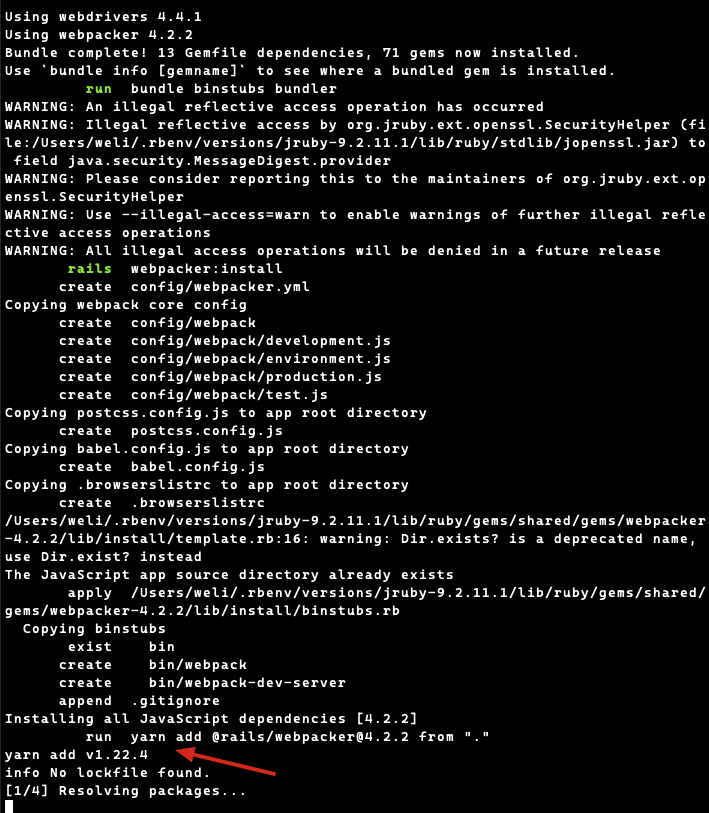
在项目创建过程中要使用yarn:

要注意yarn和npm都安装好了。
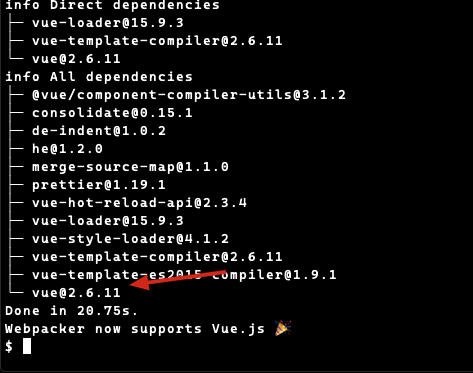
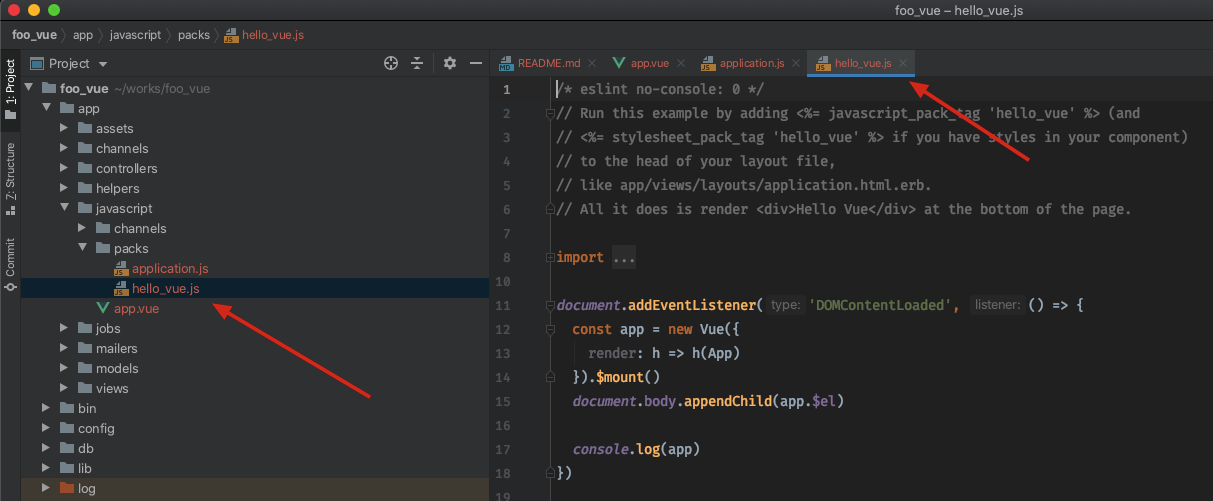
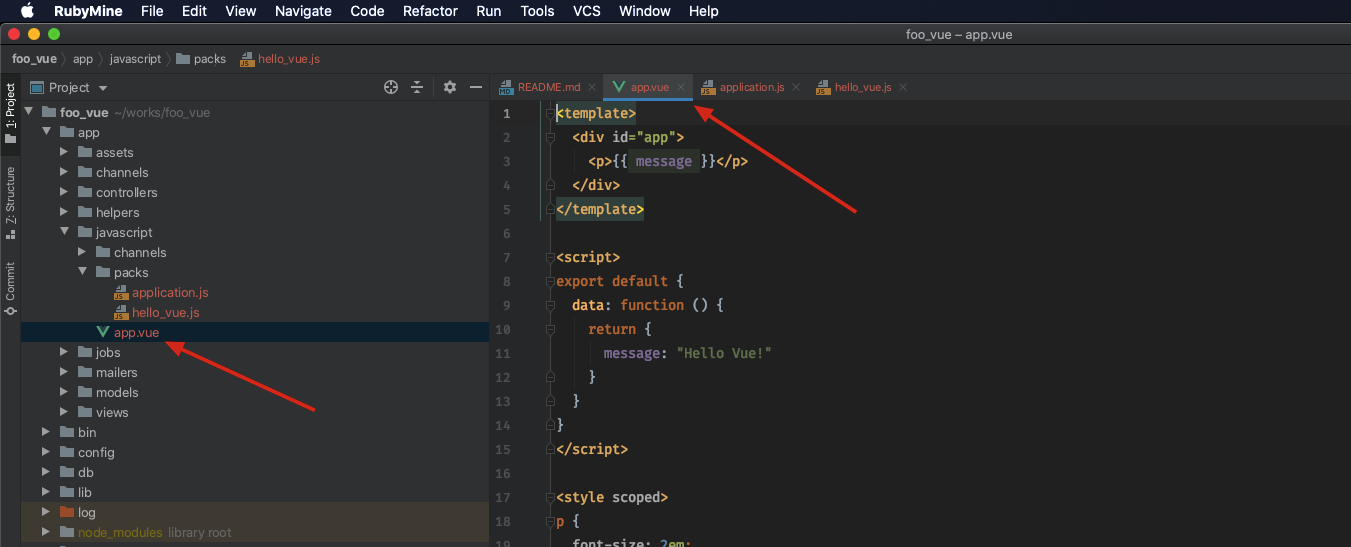
项目创建完成后,可以看到vue已经安装:

可以看到项目里vue相关的文件:


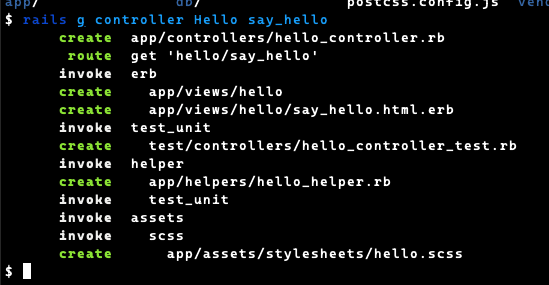
此时进入项目目录,创建一个controller。执行创建命令:
$ rails g controller Hello say_hello

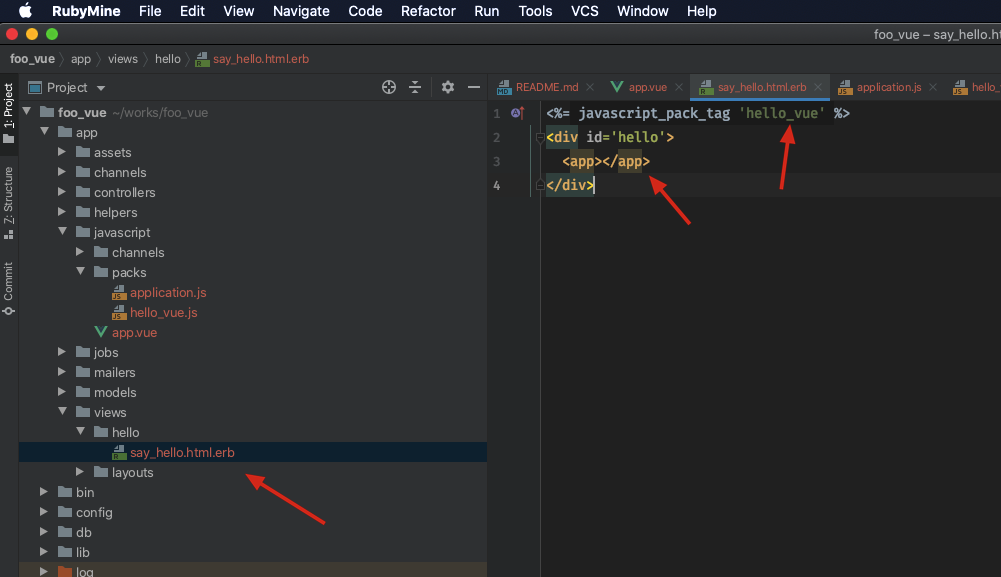
编辑say_hello.html.erb,修改内容如下:
<%= javascript_pack_tag 'hello_vue' %>
<div id='hello'>
<app></app>
</div>

可以看到此时vue代码和erb代码已经可以联合使用了,前端的编译和后端的编译整合在了一起。
完成修改后,此时启动vue的编译服务:
$ bin/webpack-dev-server
这样vue就会开始build自己的模版文件:

接下来是rails服务:
$ rails s

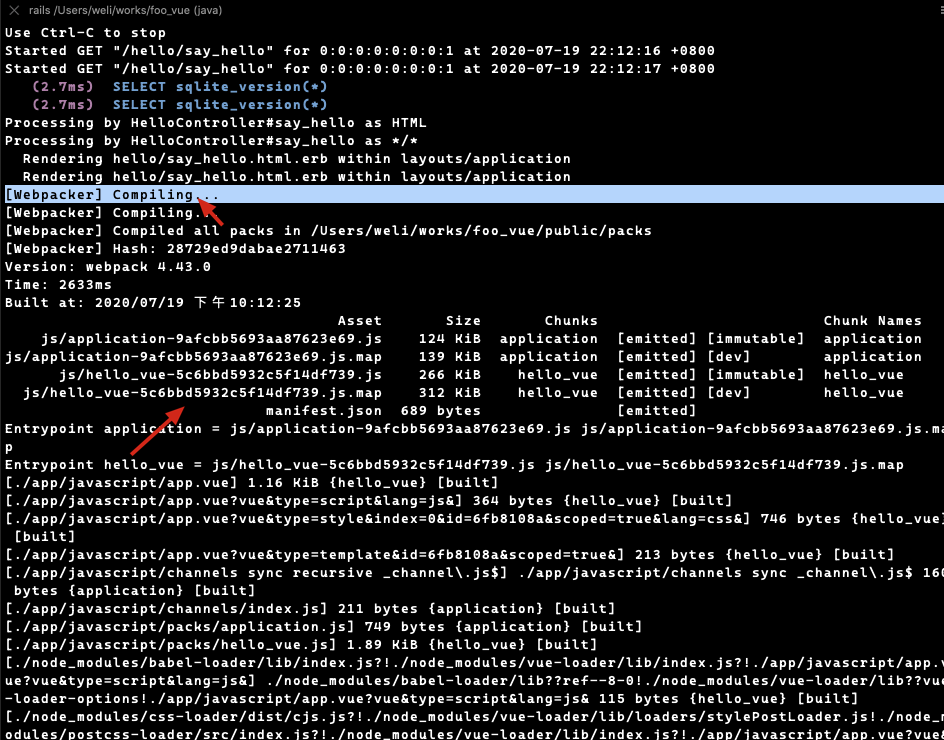
服务启动后,此时访问这个地址:
http://localhost:3000/hello/say_hello
此时可以看到服务端开始使用webpacker对vue文件进行编译:

等待服务端编译完成后,可以查看到相关页面:

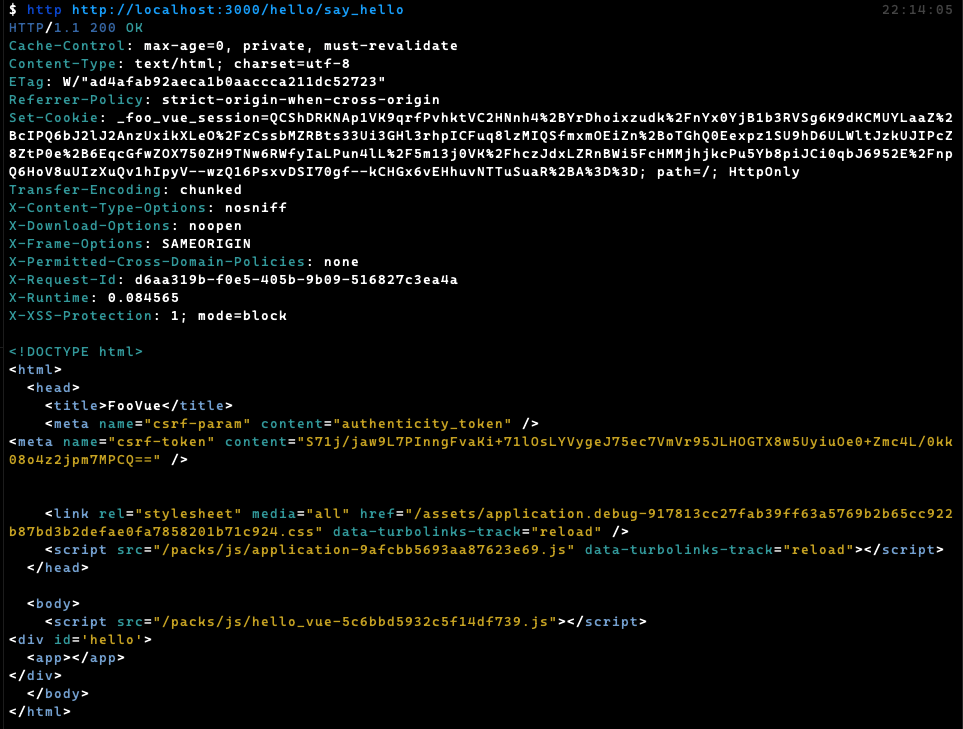
如果使用命令行工具httpie,我们可以看到编译后的页面源代码如下:

以上就是rails6+vue的整合使用流程。此外可以看到目前rails6还在使用vue2,后续集成进vue3以后,编译时间应该可以缩短不少。
综上所述,我把整个流程总结成一个Vagrant的虚拟机放在这里:
有兴趣可以clone下来跑一跑。