编译使用vue3的项目(rev.3)
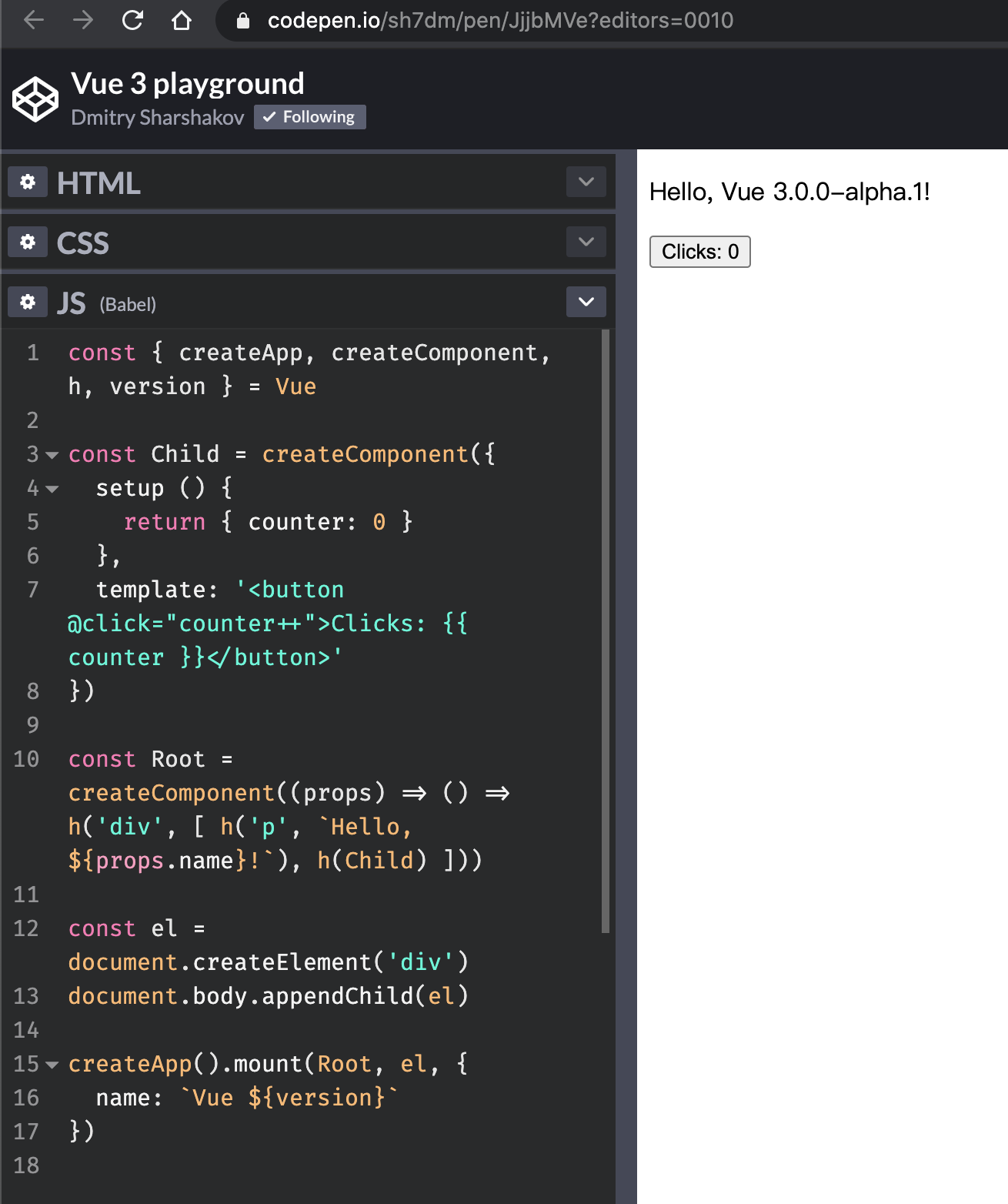
从codepen(CodePen: Build, Test, and Discover Front-end Code.)找一个vue3的例子:

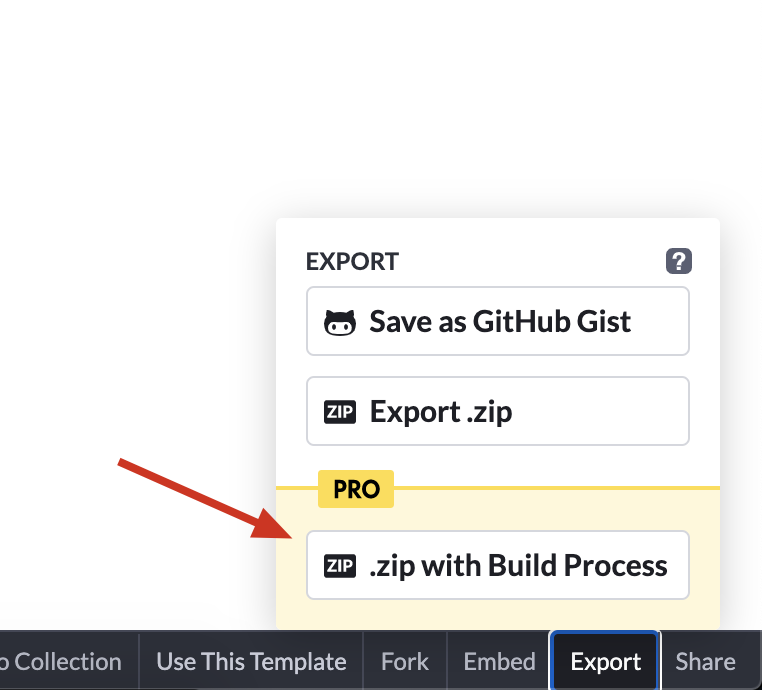
导出完整的项目:

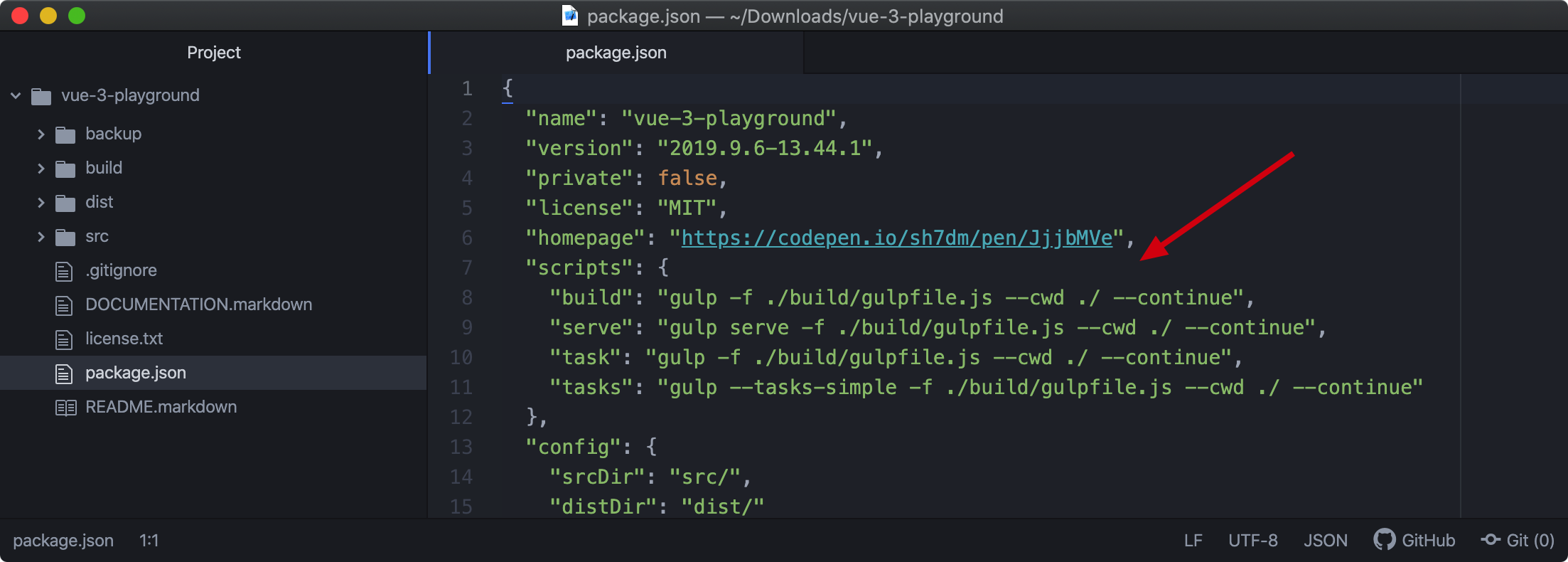
下载后本地解压项目,然后看一下package.json里面的内容:

可以看到编译工具使用的是gulp(GitHub - gulpjs/gulp: A toolkit to automate & enhance your workflow)。
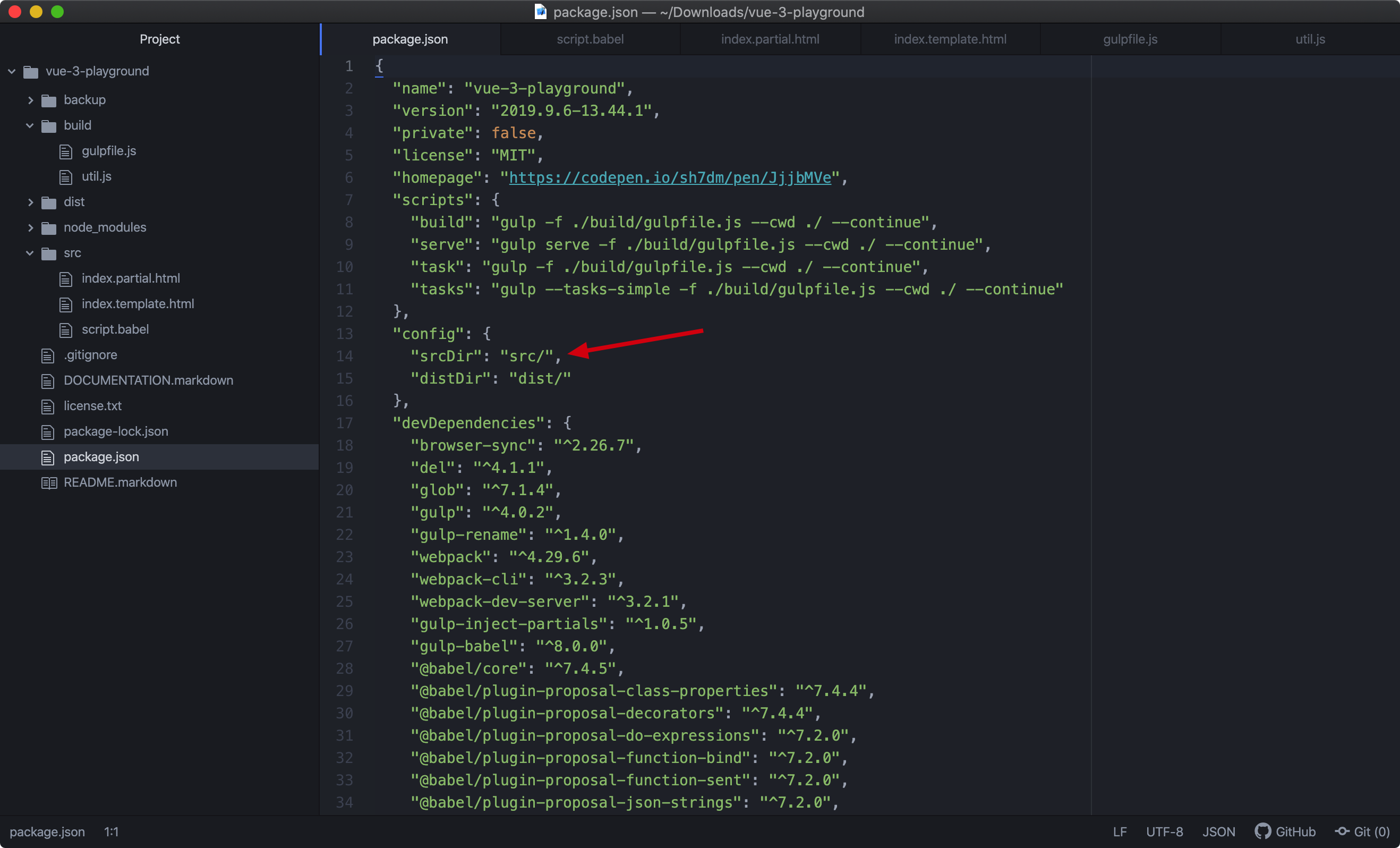
此外可以看到源代码目录定义为src:

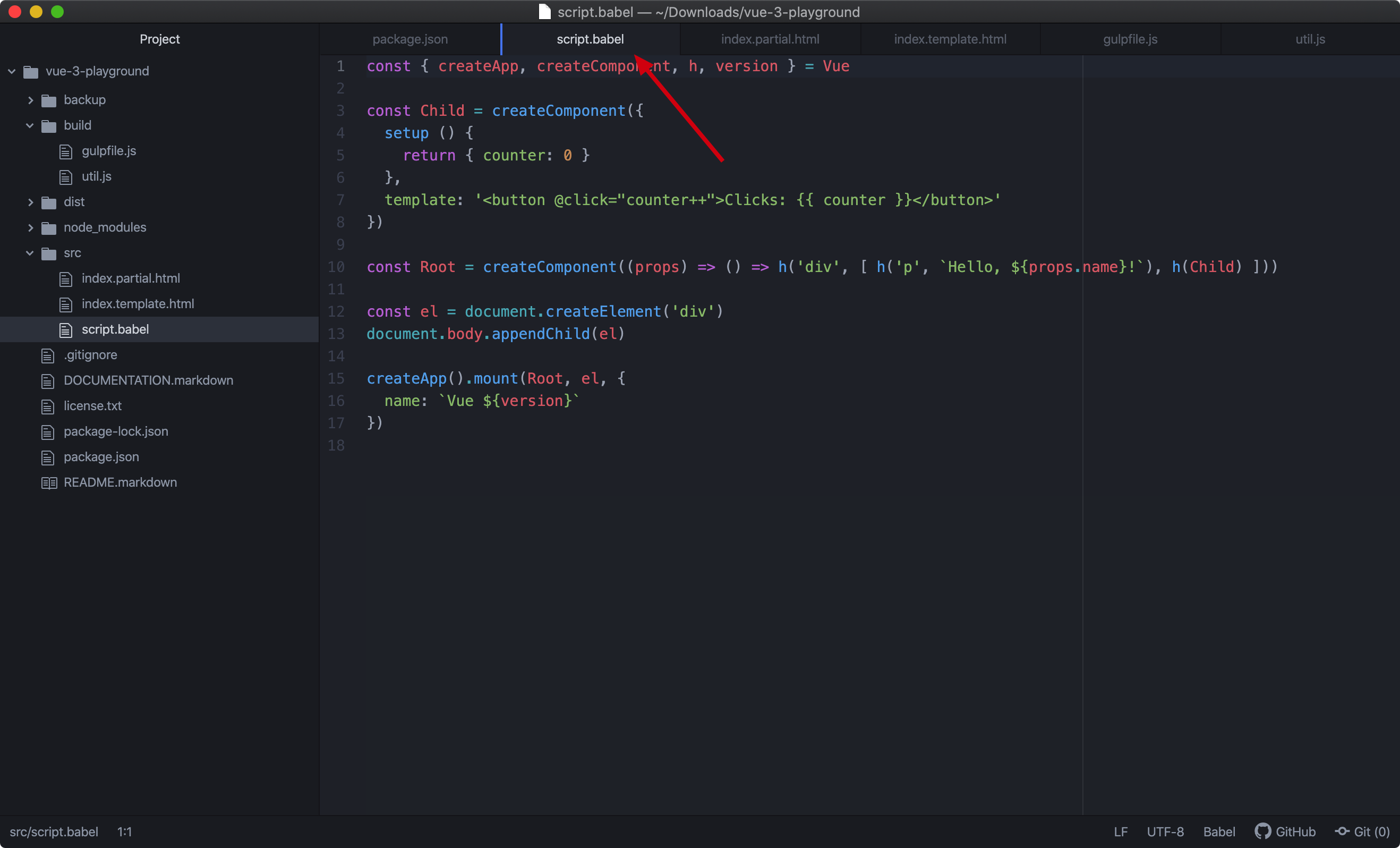
进入源代码目录,可以看见babel格式(GitHub - babel/babel: 🐠 Babel is a compiler for writing next generation JavaScript.)的源文件:

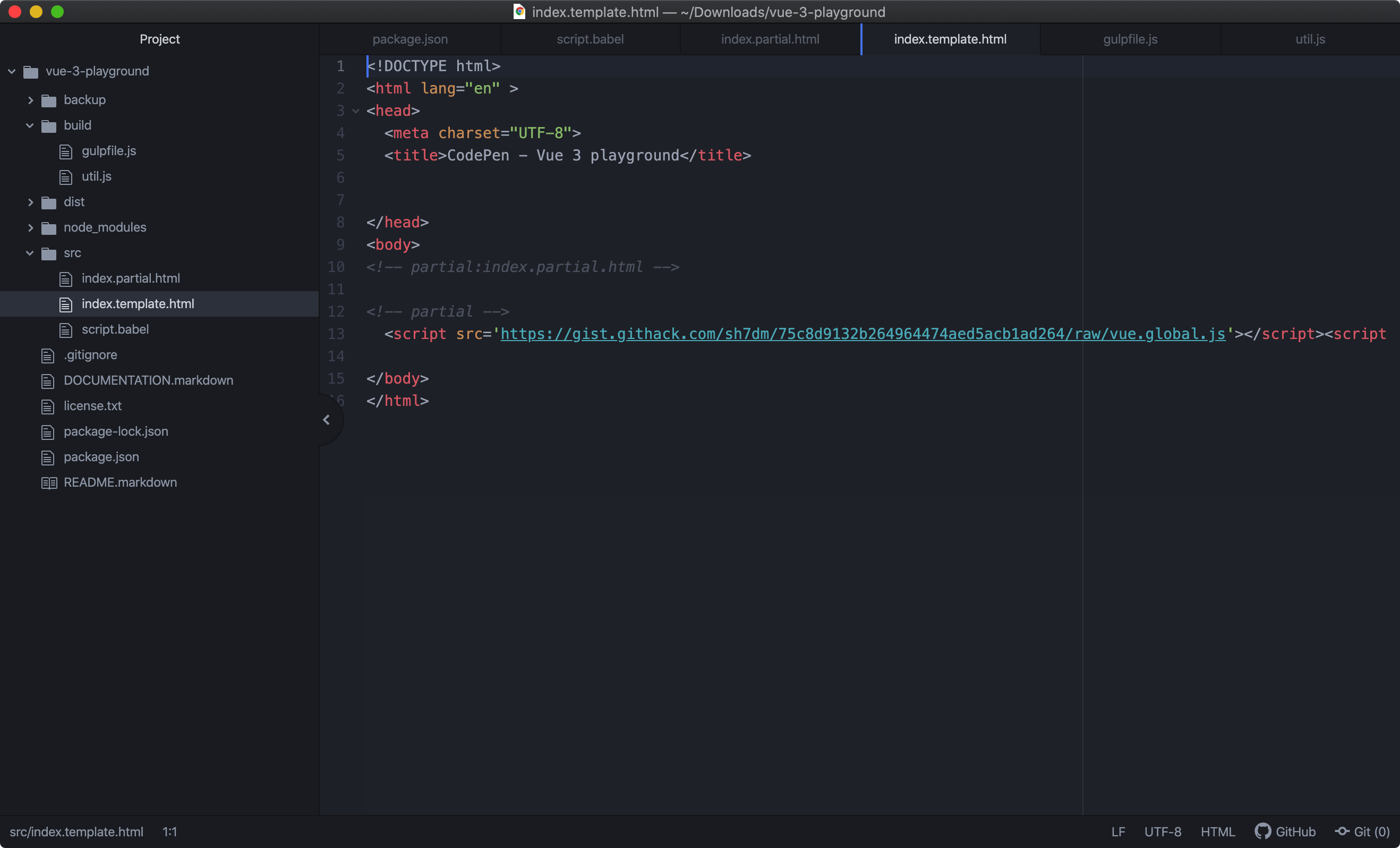
此外还有两个html的模版文件:


可以看到index.partial.html就是个空文件,而index.template.html是一个基础的html文件,里面引用了vue3的库文件。
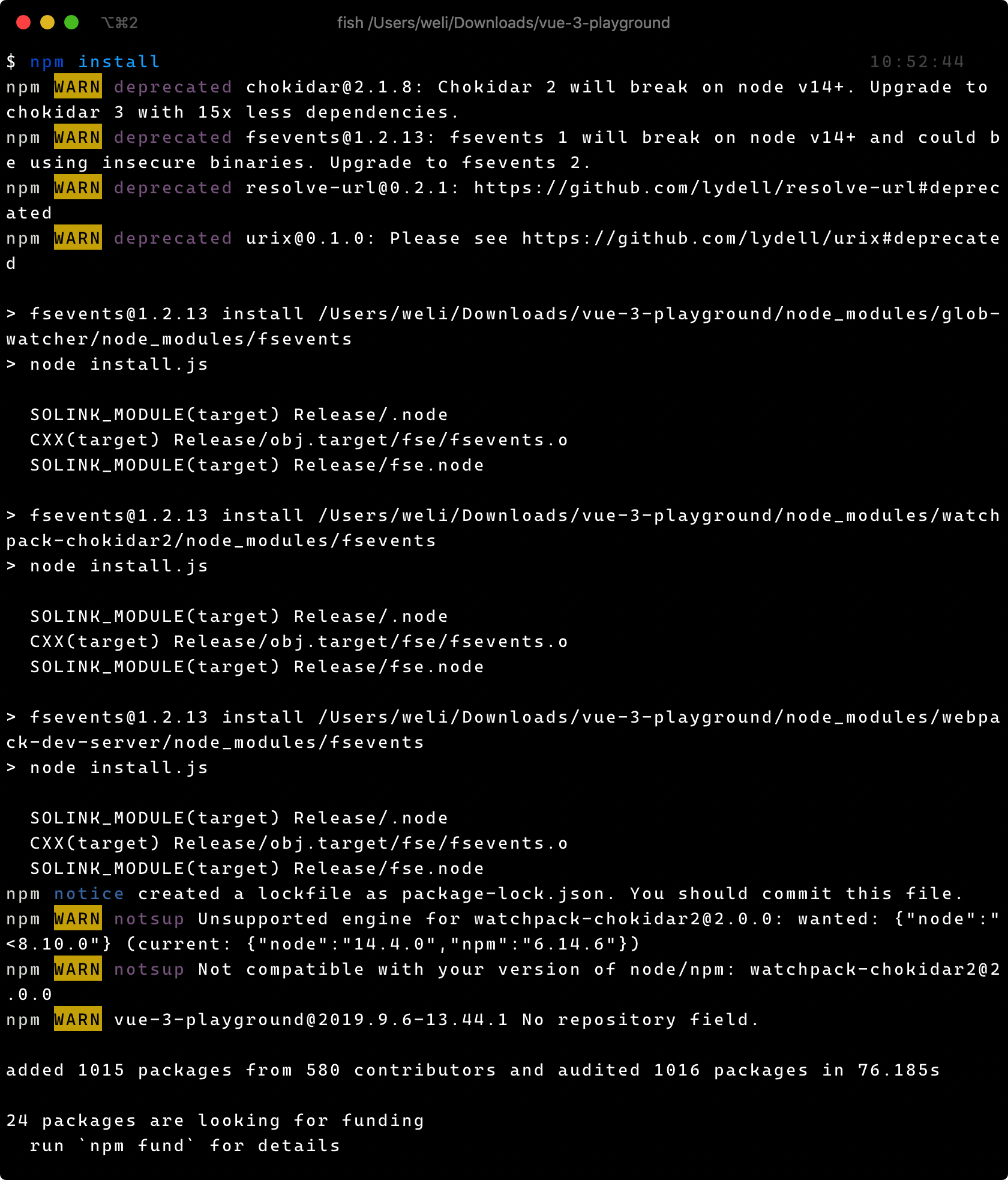
接下来使用npm install安装所需要的依赖:

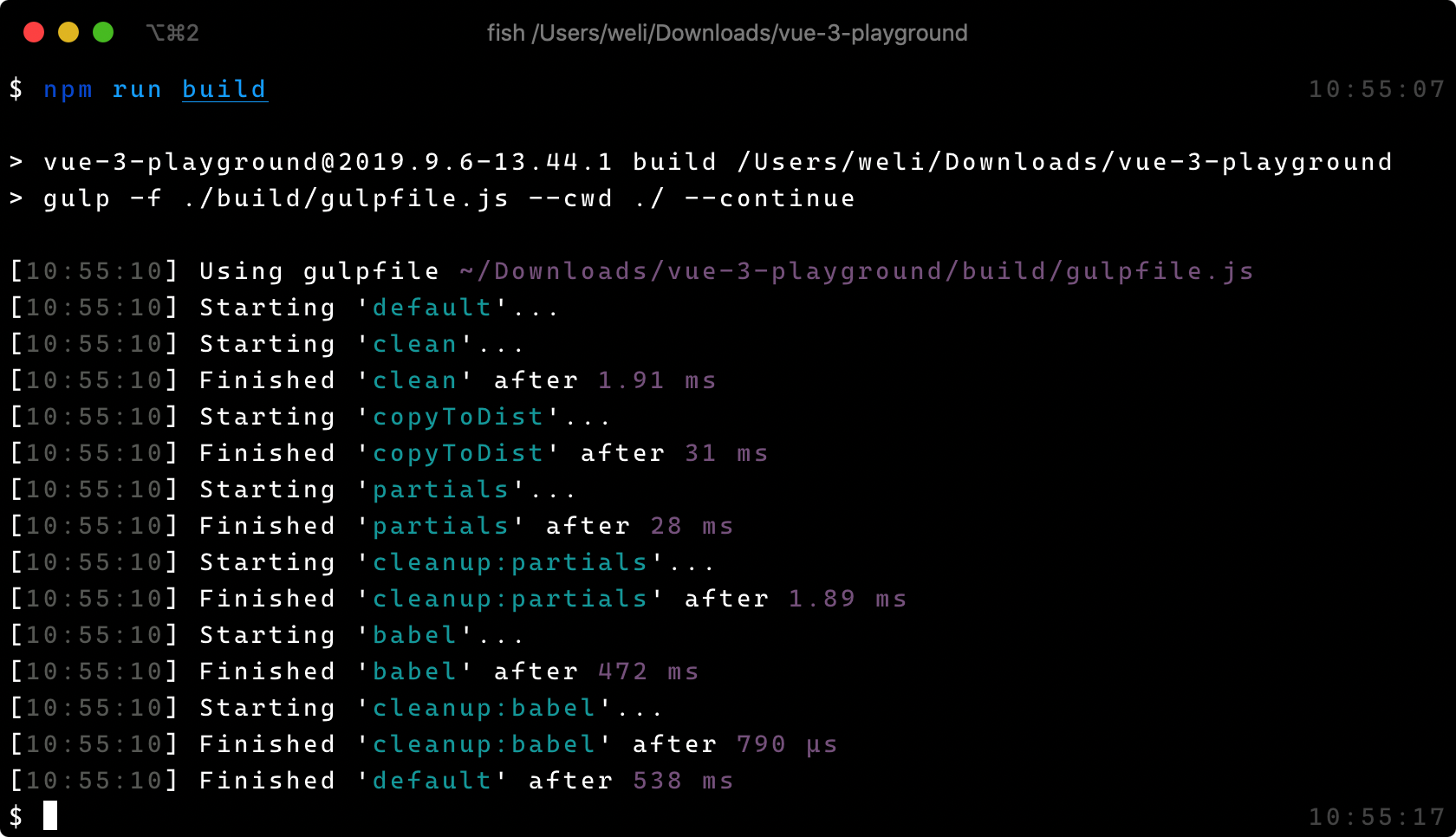
安装好后执行npm run build进行项目的build,编译过程如下:

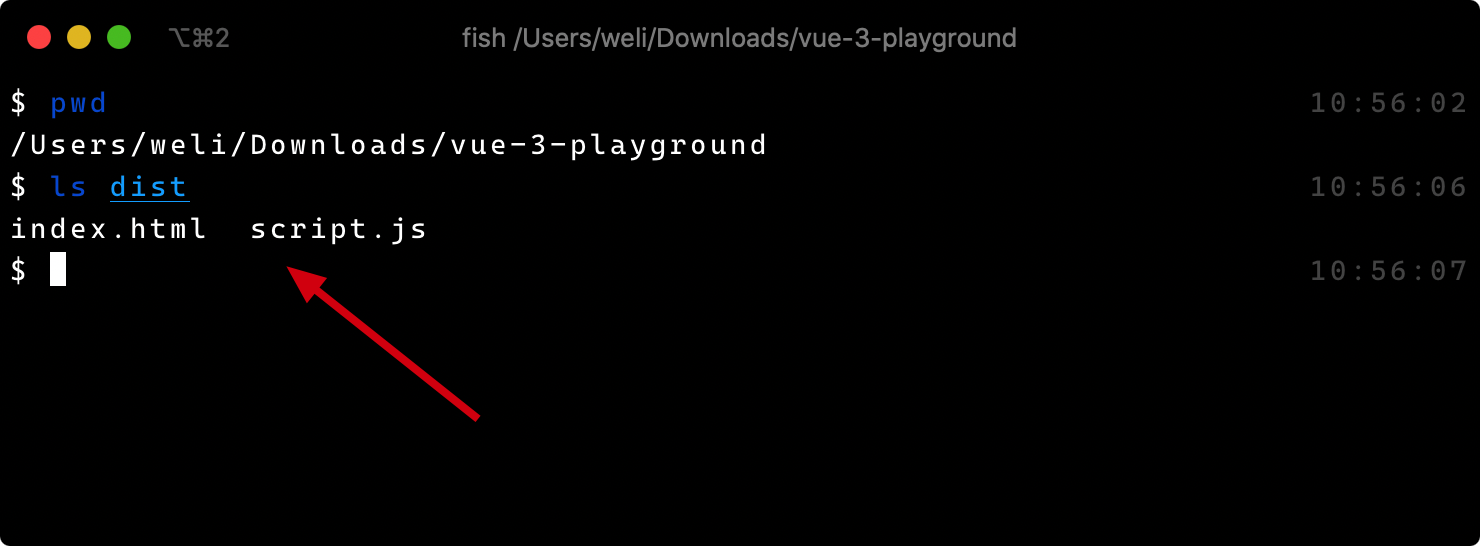
此时查看编译好的dist目录内容:

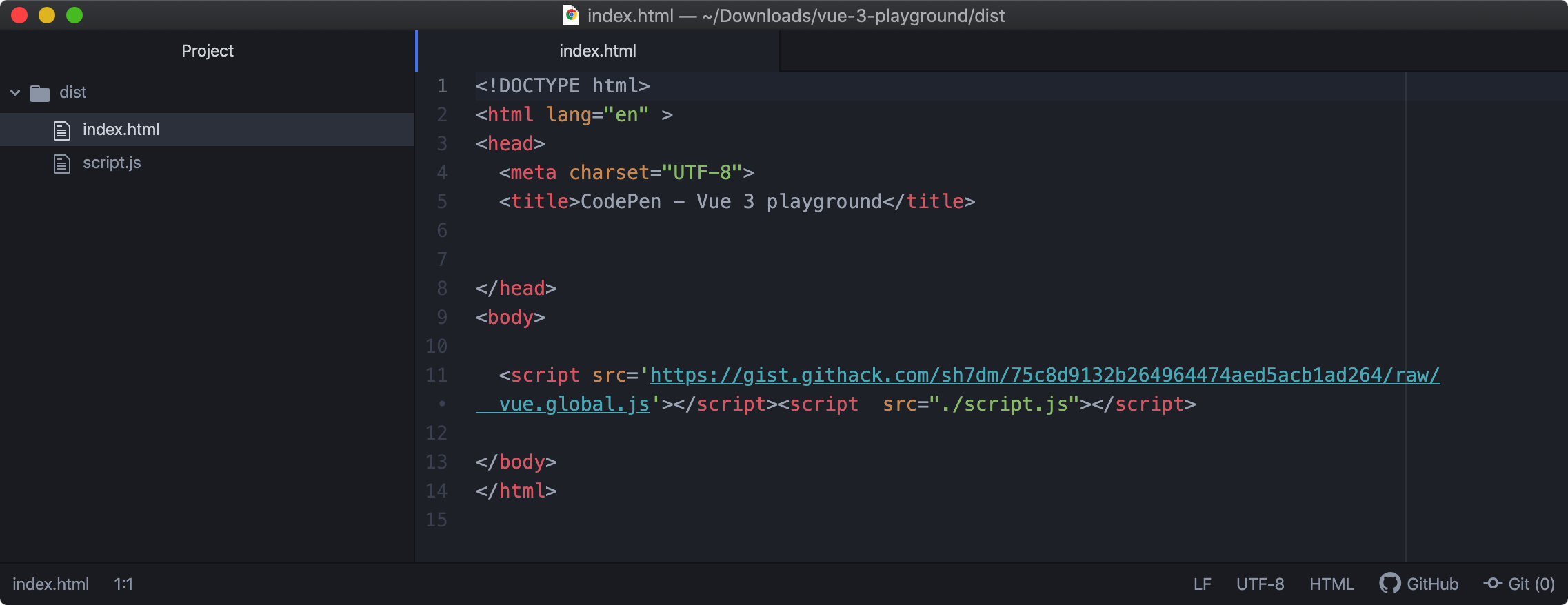
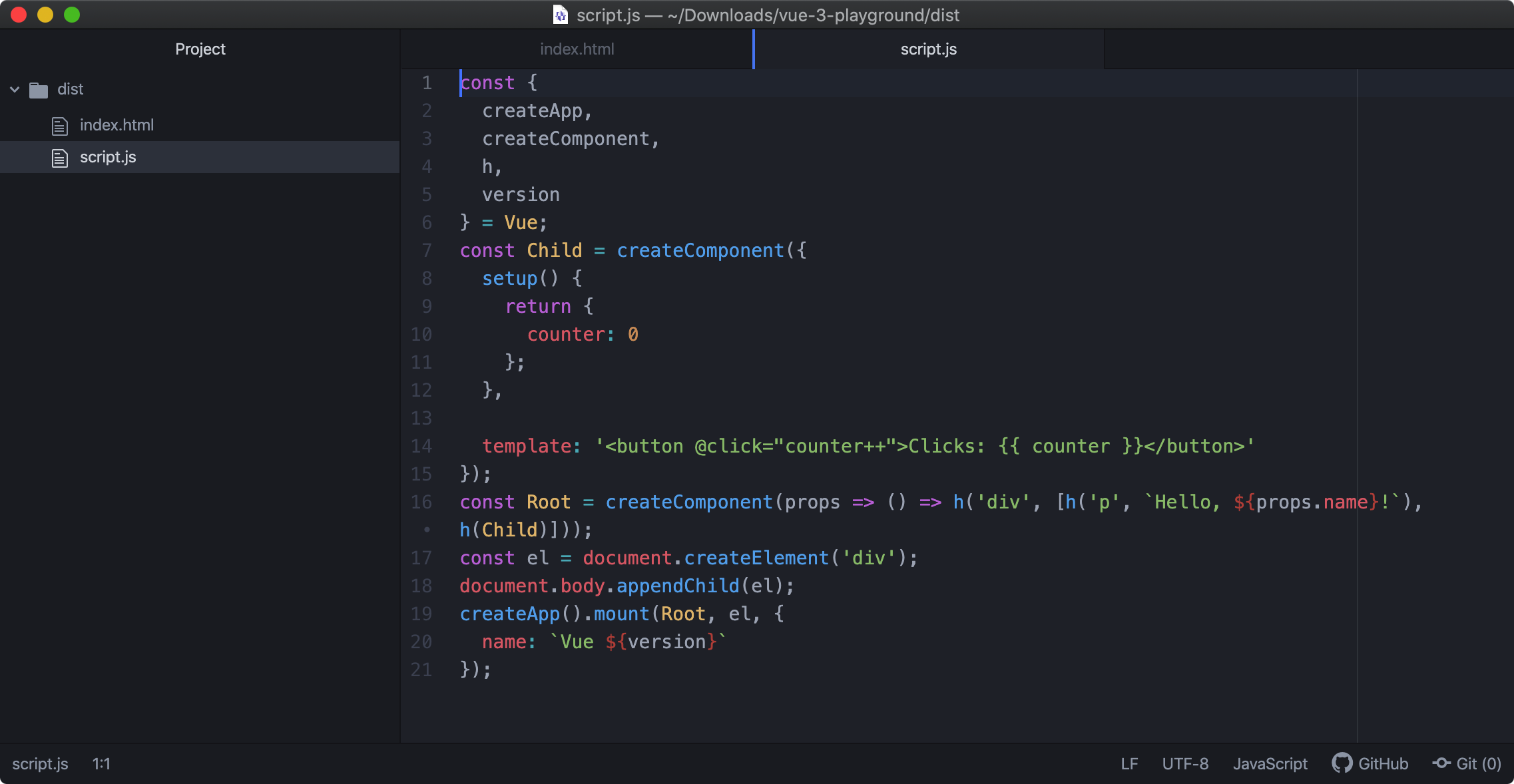
可以看到最终的成品就是index.html和script.js。两个文件的内容分别如下:


可以看到vue3最终编译出来的js文件的源代码。编译后的js和html文件和源代码的变化不大,因为这个是一个基础的例子所以不算太复杂。
打开本地编译好的页面文件,可以使用起来了:

以上就是vue3的一个编译过程的介绍。